One of the important steps to consider when adding Angular Elements to your application is to turn off template validation by setting your schemas to CUSTOM_ELEMENTS_SCHEMA in your application module.
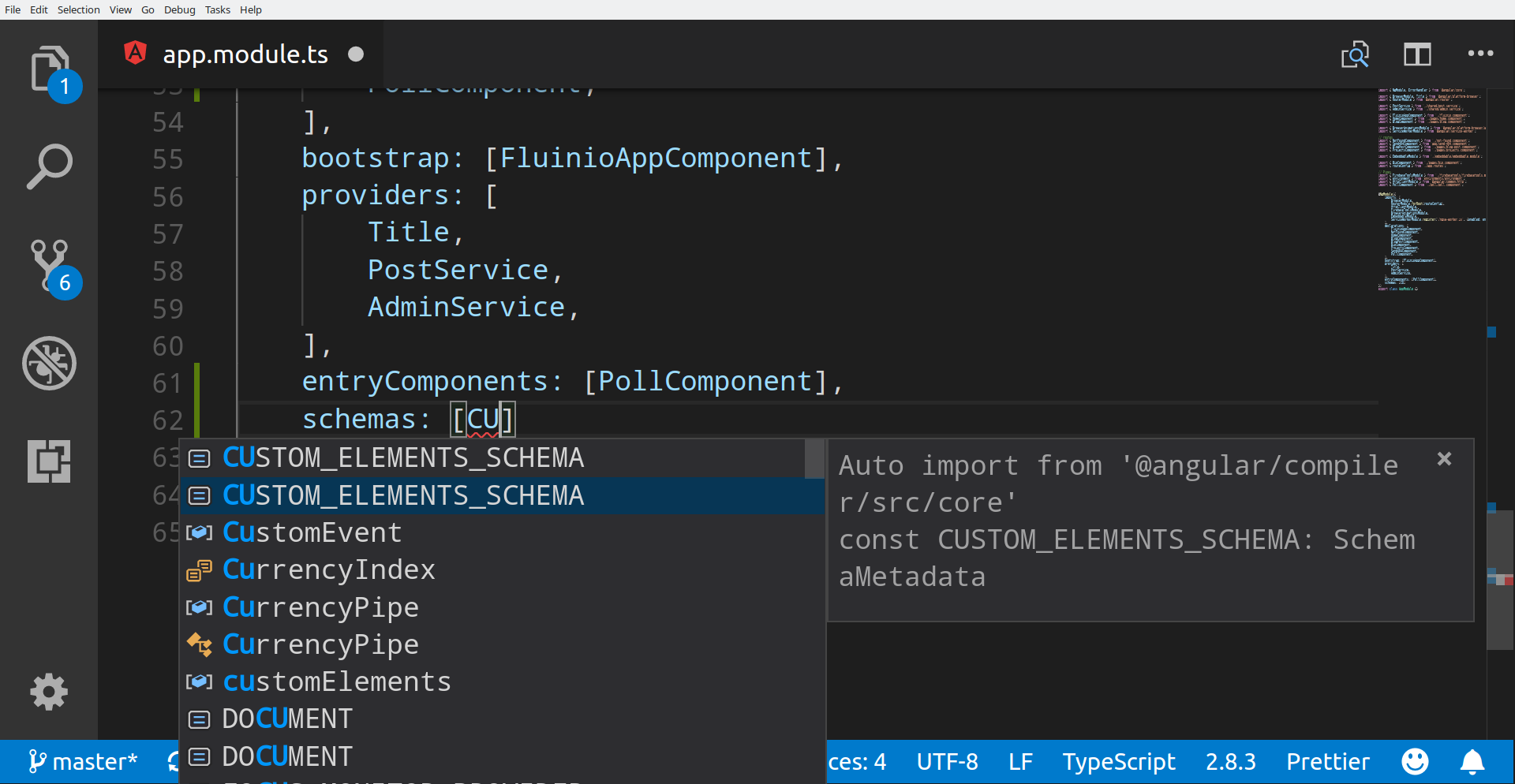
Unfortunately, due to how Visual Studio Code automagically tries to resolve imports, it's very easy to accidentally import the wrong thing, as it provides two options, one of them being incorrect.

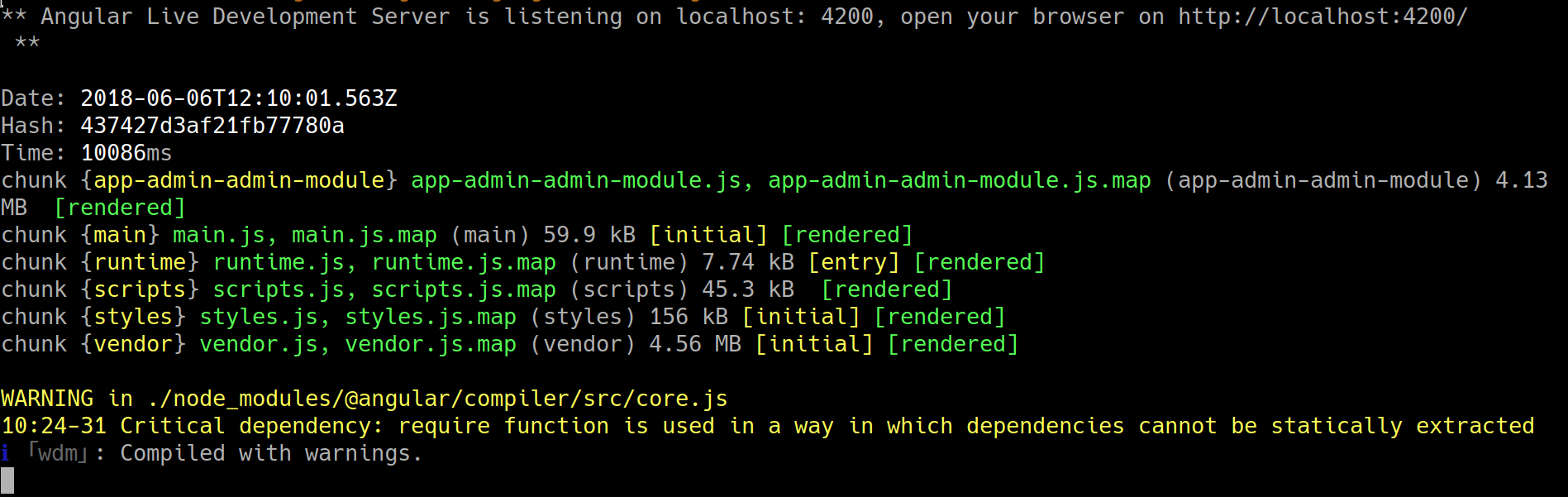
If you choose the second import, you may end up with a hard to debug warning when running ng serve that looks like this:
WARNING in ./node_modules/@angular/compiler/src/core.js
10:24-31 Critical dependency: require function is used in a way in which dependencies cannot be statically extracted
ℹ 「wdm」: Compiled with warnings.
The Fix
Fortunately this issue is relatively easy to fix. Instead of importing from the compiler:
import { CUSTOM_ELEMENTS_SCHEMA } from '@angular/compiler/src/core';
Instead you should be importing from core:
import { CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';