GitHub is one of the central places that developers go to share, collaborate, and host the code for their projects. One of the most overlooked capabilities of GitHub is that since all the way back in 2009, GitHub has offered really simple free hosting for web applications to let users access the built version of your app.
Normally to use GitHub hosting, you'd setup a custom branch and commit and push static assets (and optionally Jekyll configuration). This was kind of a pain, and I think this was the main thing preventing most developers from using their hosting.
The Angular community and the new builders API have come to the rescue now though, and it's almost trivial to setup and use GitHub pages for hosting your small Angular App.
Usage Limits
This isn't for everyone, but their limits are pretty high. Their limits include:
- 1GB of disk space - I've NEVER seen an Angular app need this much storage, typically big files go in a backend or bucket or cloud storage)
- 100GB of bandwidth per month - If your app is 6MB (which is crazy high, but pretty normal), you could host an app with 25,000 monthly visits
- 10 builds per hour - I think we'll be okay :)
So while we couldn't host angular.io on there, I'd argue there are hundreds of thousands of apps that could be hosted just fine on GitHub.
How to deploy to GitHub pages in Angular
To do this we're going to configure a new dependency in our project with ng add. This new dependency is going to setup a builder that will do all of the heavy lifting for us.
These steps already assume you have Git setup and connected to your origin on GitHub.
Simply run the following in your app to set it up:
ng add angular-cli-ghpages
That's it. Now to actually do the build and deploy:
ng deploy --base-href=REPOSITORY
The base-href option makes it so the application can work when being served from that subdirectory. This will cause a path like /about to resolve to /REPOSITORY/about, which is what you want.
Your site will now be live at https://USERNAME.github.io/REPOSITORY/ (eg https://stephenfluin.github.io/angular-minesweeper/ )
Back in my day we had to deploy by walking 14 miles in the snow, uphill both ways. You whippersnappers have it so easy.
Running the deploy command will trigger several steps: the builder will initiate a production build, commit only the results into the gh-pages branch, and push it up to GitHub. Your app will be live instantly.
Make it awesome
To really make your app shine, you should probably move it to a custom domain name. Let's give that a try.
Open the settings for the repository.

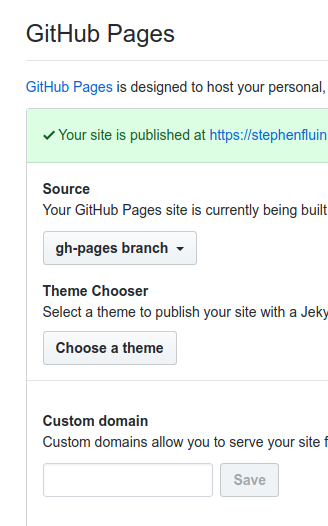
Now scroll down to the "GitHub Pages" section. This is where the controls are for setting up the branch the site is hosted from. You'll only need to customize the "Custom domain" section.

Enter a domain like app.mydomain.com, then go and create the records in your DNS provider. You'll need to create a CNAME record pointing at USERNAME.github.io, and things should just work.
Want to make it ever better? You'll want a bare custom domain; this is when you want to host without a subdomain. These are called apex domains by GitHub.
To do this, you'll change the repository's GitHub Pages setting to the new domain, and then setup A records pointing at 185.199.108.153, 185.199.109.153, 185.199.110.153, and 185.199.111.153.